
Tasked with designing a full prototype app or website designed to tackle misinformation from scratch. Designing from the ground up a fully new way of interacting with news meant I had to do a lot pf planning. Firstly we conducted user interviews created personas and wireframes to test my idea.
Secondly we moved on to high fidelity testing made inside of Figma where i refined my design and implemented the features I thought would work
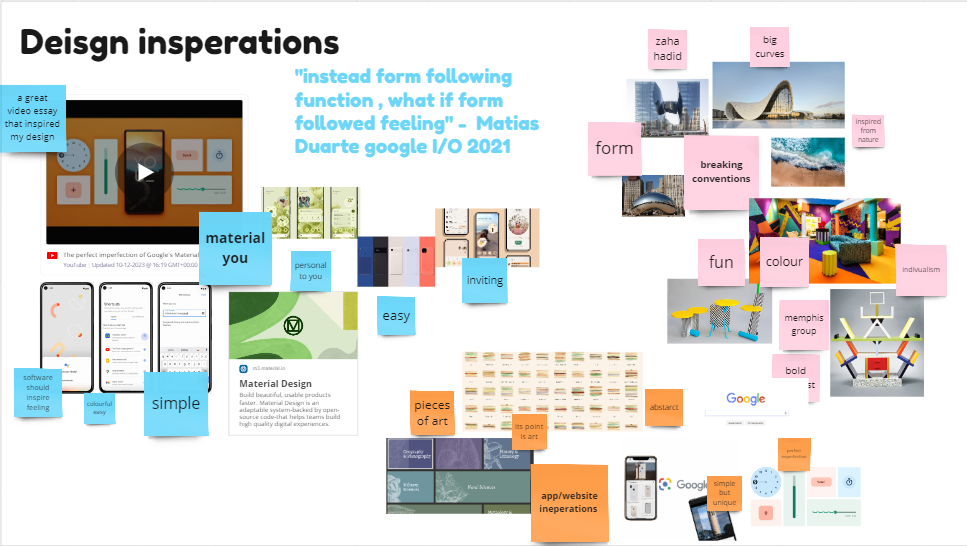
My overall design was inspired by material design and used a card overlay that can be asceses from any screen this card would show a score Accuracy of the content you swiped up over as well as other news stories of same topi all without leaving your initial news story. I developed it into an app that then gives you all the data about your news leaning and suggests news to read.

Upon completion of the initial interview I then conducted user interviews with potential users. I asked questions about how they got their news, their familiarity with fact checking sites , and overall tech familiarity. I learned that most of the users get their news from online websites and news apps some got their from social media. I also learned they tended to just trust their gut when checking if news was real and did not use fact checking apps.


From this research i knew my intervention needed to be easy and accessible to all. I designed my basic wireframe after google assistant/Gemini/Siri . I wated to emulate their floating sheet that can appear on any page without taking the use out of the app or site they are in. On this sheet I decided to show a percentage indicating an AI score of trustworthiness I also highlighted the top three risk factor of the article eg. bias , reliability , accuracy. lastly beneath this I suggested other news stories based About the same stories form verified sources.
Initially when tasked with this project I knew this would be complex. As such I began with basic research finding out what is fake news and why pole fall for it. The results indicated that fake news is project as old as news itself with people always falling for it. I learned that in order to debunk it needs to be quick and simple.
Like all my projects making multiple designs and testing to see what works and what doesn't is vital. This app was no exception originally I tired to make my own design language but I found this to be too hard as such I used material design to create my app. Originally the card was going to be the main interface but as it grew I added a fitbit inspired stats pages and much more to the app.

As the app grew I began to add more features. At the core was the floating card. But in the app I expanded my approach one such page was for you which would recommend news for you to read based on what you have been reading this would expose you to broad variety of sources. I was also added Fitbit style stats page quantifying your news highlighting any trends eg. most of your news is left wing . Lastly I added the ability to follow certain news sources giving users control of which news they would like to be recommended .

Inspired by google material design language I used their Figma tool kit to design my app. This allowed me to integrate the fun and colour that drew to to google design but it also added extra functionality it allowed users to change the colour based on their background wallpaper as well as auto generating a dark and light theme as well as two varied contrast modes for each themes all of these based on the users phone wallpaper . This for me added loads of customisation and made it far more accessible than I could I have done in the timeframe.


This project was one of most researched projects I have undertaken. I gave me a abetter understanding of the whole process of app development from initial concepts to high fidelity prototype. I learned the importance of iterations and about how to make something accessible


Like most projects I learned a lot from making this app prototype
Overall this project exposed me to lots of advanced techniques in Figma and allowed me to experiment with design.
While I am really proud of my project there are definitely things I would change.